Super Mario Kart JavaScript Version
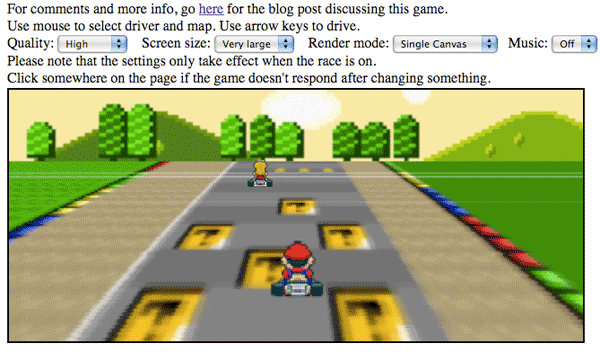
In case the JavaScript version of the original Super Mario game got a bit boring, Nihilogic has redone Super Mario Kart in much the same way. Weighing in at a mere 11Kb this proof concept lets you choose your driver (Mario, Luigi, or the Princess) and one of two courses. There is no collecting coins, knocking out opponents with turtle shells, or even counting laps. You can use the arrow keys of your keyboard to steer around a simple loop course over and over again until the end of time. The computer controlled drivers help keep up the pace though you can pass right through them as there is no collision detection.
Music is included to add to the nostalgia of the old SNES days. There’s not much else to this except to prove what can be done with modern JavaScript when applied to interactive games.