IE Gets A CSS Rule Right
Web developers like to rag on Microsoft’s Internet Explorer every chance they get due it’s sub-par support for HTML/CSS standards. But one thing Microsoft did get right was support for background-position-x and background-position-y. The background-position property lets you control the placement of the background image of an element. Background-position-x and background-position-y let you control the placement independently.
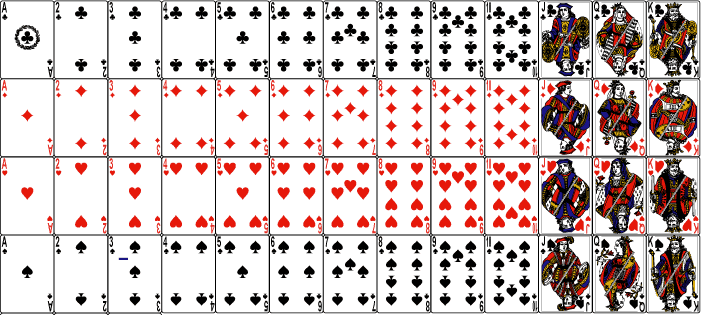
What are some practical uses of controlling the background position independently? Take a card game, for example. Instead of assigning a separate background image for each card you could make a single image that has all the cards in a grid (see below). To show every card you would only need 18 classes: 1 for the common card styles, 4 for the background position of each suit, and 13 for the background position of each value (Ace, two, three etc.)
The CSS for the image above would look like this…
.card { height:78px; width:52px; display:block; background-image:url(/foo/card-image.png); background-repeat:no-repeat; } /* Suites */ .clubs { background-position-y:0%; } .diamonds { background-position-y:25%; } .hearts { background-position-y:50%; } .spades { background-position-y:75%; } /* Values */ .ace { background-position-x:0%; } .two { background-position-x:7.5%; } .three { background-position-x:7.5%; } .four { background-position-x:7.5%; } .five { background-position-x:7.5%; } /* etc. */ |
The HTML would be simple, elegant, and look like this:
<a class="card hearts five">Five of Hearts</a> <a class="card spade jack">Jack of Spades</a> |
Alas if only life were that simple. Currently only IE 5.0+ and Safari 1.2+ support background-position-x and background-position-y. Every other browser ignores the properties, defaulting to the upper left position.
Instead this is how the CSS code would look if you were writing it for support with all browsers…
/* clubs */ .ace-clubs { background-position:0% 0%; } .two-clubs { background-position:7.5% 0%; } .three-clubs { background-position:15% 0%; } .four-clubs { background-position:22.5% 0%; } .five-clubs { background-position:30% 0%; } .six-clubs { background-position:37.5% 0%; } .seven-clubs { background-position:45% 0%; } .eight-clubs { background-position:52.5% 0%; } .nine-clubs { background-position:60% 0%; } .ten-clubs { background-position:67.5% 0%; } .jack-clubs { background-position:75% 0%; } .queen-clubs { background-position:82.5% 0%; } .king-clubs { background-position:90% 0%; } /* spades */ .ace-spades { background-position:0% 25%; } .two-spades { background-position:7.5% 25%; } .three-spades { background-position:15% 25%; } .four-spades { background-position:22.5% 25%; } .five-spades { background-position:30% 25%; } .six-spades { background-position:37.5% 25%; } .seven-spades { background-position:45% 25%; } .eight-spades { background-position:52.5% 25%; } .nine-spades { background-position:60% 25%; } .ten-spades { background-position:67.5% 25%; } .jack-spades { background-position:75% 25%; } .queen-spades { background-position:82.5% 25%; } .king-spades { background-position:90% 25%; } /* hearts */ .ace-hearts { background-position:0% 50%; } .two-hearts { background-position:7.5% 50%; } .three-hearts { background-position:15% 50%; } .four-hearts { background-position:22.5% 50%; } .five-hearts { background-position:30% 50%; } .six-hearts { background-position:37.5% 50%; } .seven-hearts { background-position:45% 50%; } .eight-hearts { background-position:52.5% 50%; } .nine-hearts { background-position:60% 50%; } .ten-hearts { background-position:67.5% 50%; } .jack-hearts { background-position:75% 50%; } .queen-hearts { background-position:82.5% 50%; } .king-hearts { background-position:90% 50%; } /* diamonds */ .ace-diamonds { background-position:0% 75%; } .two-diamonds { background-position:7.5% 75%; } .three-diamonds { background-position:15% 75%; } .four-diamonds { background-position:22.5% 75%; } .five-diamonds { background-position:30% 75%; } .six-diamonds { background-position:37.5% 75%; } .seven-diamonds { background-position:45% 75%; } .eight-diamonds { background-position:52.5% 75%; } .nine-diamonds { background-position:60% 75%; } .ten-diamonds { background-position:67.5% 75%; } .jack-diamonds { background-position:75% 75%; } .queen-diamonds { background-position:82.5% 75%; } .king-diamonds { background-position:90% 75%; } |
That’s a class for each card or 52 for those following along at home. Bloat city.
So kudos to Microsoft for letting developers be flexible in at least one area. Now if all the other CSS properties were as flawless as this we would be in business.



hey guess what? when you want to place an image, use . and when you want funcationallity, use Javascript.
NOT CSS, and backgrounds.
Displaying cards would be part of the presentation layer where it would be appropriate to use CSS. The functionality would be manipulating the class name which would be done with JavaScript.
I would like to buy 191319 suns please for 258421
I read your post almost 5 years later and was wondering if this technique is more supported nowadays by major browsers. I would use it if this worked cross browser / platform. Any tips?
Well, it doesn’t work in Firefox or Opera before they switched to WebKit (aka Opera using the Presto rendering engine). Everywhere else you’re good. You can see this pull request for adding a test for this feature in Modernizer https://github.com/Modernizr/Modernizr/pull/608
If you’re worried about this you should probably stick to just using plain old background-position as painful as it might be.